この記事はで読むことができます。
WordPressで画像を使った方が見た目にもいいですし、じんわりと拡大し飛び出る演出があった方が見ている方としてもいいかなと思います。
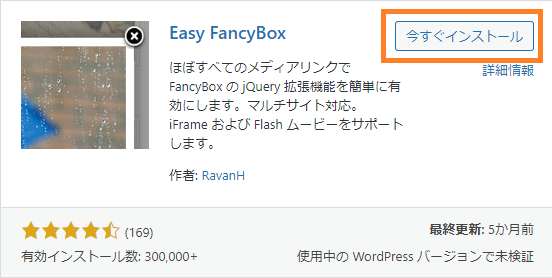
あくまでWordPressで画像を使うときの演出として、じんわりと拡大し飛び出す「Easy Fancy Box」を使ってみるのもいいかなと思っています。
「Easy Fancy Box」がなくても画像が拡大し飛び出るようにはできますが、急に拡大した画像が飛び出てしまうのもなんだか味気ない感じがするでしょう。
そこで、今回は画像を拡大したときにじんわりと飛び出る「Easy Fancy Box」と呼ばれる、WordPressのプラグインについて設定や説明をしていきますね。
じんわり画像が拡大し飛び出るEasy Fancy Boxを使う理由とは?
WordPressで画像を拡大させるのは簡単なことなんですけども、ただ拡大させてしまうと画面のほとんどを占有してしまいます。
そこで「Easy Fancy Box」を使えばポップアップウィンドウのように、じんわりと画像を拡大して飛び出るようになるので見やすくなります。
私がサイトを見て画像をクリックして拡大させたときに、ポップアップウィンドウのようにじんわりと画像が拡大し飛び出た方がいいかなと思います。
サイトに使う画像をクリックして画面に大きく拡大させるよりも、ポップアップウィンドウのようにじんわりと画像が拡大し飛び出した方が見た目にもいいでしょう。
画像をそれなりに使うというのであれば「Easy Fancy Box」を使ってみるのもいいですし、画像を拡大させないで記事を書くのであれば「Easy Fancy Box」は必要ないかなと思います。
じんわりと画像が拡大し飛び出るEasy Fancy Boxを1つ1つの画像として使う場合には?
じんわりと画像が拡大し飛び出る「Easy Fancy Box」を使うのは、そこまで難しくはなくて操作ミスをやりがちですが気づけば問題ないでしょう。

また設定もしなくても問題ないため簡単に使えるWordPressのプラグインです。

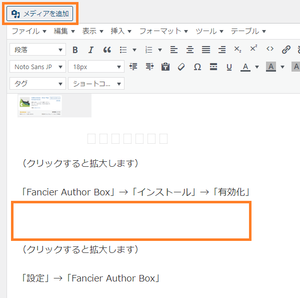
(クリックすると拡大します)
オレンジの枠の下に「(クリックすると拡大します)」という言葉を入れていますが、「Easy Fancy Box」をつかってじんわりと画像が拡大し飛び出させようというものです。
そこで「メディアを追加」をクリックしましょう。

(クリックすると拡大します)
じんわりと画像が拡大し飛び出る「Easy Fancy Box」を使うときに気を付けないといけないのは、メディアにある画像のリンク先とサイズかなと感じます。
あまりに大きい画像を拡大する「Easy Fancy Box」なので、リンク先は「メディアファイル」で問題ないですがサイズは大きければ「中」とかにしたほうがいいでしょう。
「投稿に挿入」をして記事に画像をリンクさせましょう。
記事を書き終えたら実際に投稿された記事に添付した画像をクリックしてみましょう。

(クリックすると拡大します)
こんな画像がじんわりと拡大して飛び出すようになります。
「×」のところをクリックすれば元の記事に戻るので、扱いやすさは何もしないよりもかなりよくなるでしょう。
画像を多く使うギャラリーでも画像を拡大するEasy Fancy Boxを使ってみよう!
画像をよく記事に張り付けるようなポートフォリオなどのサイトにも、画像を拡大し飛び出る「Easy Fancy Box」を取り入れた方が見栄えがよくなるでしょう。
スライダーとまではいかないもののクリックやタップすれば、画像を拡大してスライドさせるようにもできるのでポートフォリオにはもってこいの「Easy Fancy Box」となるでしょう。
実際にメディアのギャラリーを使った画像を拡大して、飛び出すようにしかつスライドさせられる「Easy Fancy Box」を使ってみましょう。

(クリックすると拡大します)
記事と同じように「メディアの追加」をクリックするのですが、今回はギャラリーということもあって「Instagram」のように画像を並べていきたいと思います。
ギャラリーに出したい複数の画像をクリックしてギャラリーを作成しましょう。
このときにギャラリーの設定にあるリンク先は、必ず「メディアファイル」にしておいてくださいね。

(クリックすると拡大します)
「ギャラリーを挿入」したら元の記事作成の画面になりますので、文字を入れる場合もあるでしょうから入れてみてから投稿してみましょう。

実際に投稿したギャラリーなんですけど、クリックすると拡大してクリックやタップをするとスライドっぽくなるのが「Easy Fancy Box」です。
できれば固定ページにじんわり画像を拡大し飛び出る「Easy Fancy Box」を使った方がいいですが、とくに固定ページじゃなくても投稿ページにギャラリーを出しても問題ありません。
まとめ
じんわりと画像が拡大し飛び出る「Easy Fancy Box」を使ってみましたがいかがでしょうか。
無料のWordPressのテーマであるCoCoonでは、「画像」のタブから「画像の拡大効果」のところにある「Spotlight(軽量・高機能ギャラリー)」を選んでおけば「Easy Fancy Box」はいらないです。
ギャラリーで複数の画像を選択し拡大してじんわりと表示させる機能をもっていない、WordPressのテーマに効果がある「Easy Fancy Box」なので機能がない場合は使っていきましょう。
見ている方々を使いやすくする「Easy Fancy Box」だと思っていますし、使った感じも効果が出てくるでしょう。
画像を多く使うWordPressのサイトでは「Easy Fancy Box」をつかって、じんわりと画像が拡大し飛び出る演出をしてくださいね。